-
[android] android 레이아웃 익히기app/android 2021. 10. 28. 18:30반응형
레이아웃
자주사용되는 레이아웃
리니어레이아웃(LinearLayout)
레이아웃의 왼쪽 위부터 아래쪽 또는 오른쪽으로 차례로 배치
렐러티브레이아웃(RelativeLayout)
위젯 자신이 속한 레이아웃의 상하좌우 위치를 지정하여 배치하거나
다른 위젯으로부터 상대적인 위치를 지정
프레임레이아웃(FrameLayout)
위젯을 왼쪽 위에 일률적으로 겹쳐서 배치하여 중복되어 보이는 효과를 낼 수 있다.
테이블레이아웃(TableLayout)
행과 열의 개수를 지정한 테이블 형태로 위젯을 배열
그리드레이아웃(GridLayout)
테이블레이아웃과 비슷하지만 행 또는 열을 확장하여 다양하게 배치할 때 쓰인다
레이아웃의 대표적인 속성
orientation : 레이아웃 안에 배치할 위젯의 수직 또는 수평 방향을 설정
-vertical : 리니어레이아웃 안에 포함돌 위젯의 배치를 왼쪽 위부터 수직 방향으로 쌓음
- horizontal : 리니어레이아웃 안에 포함될 위젯의 배치를 왼쪽 위부터 수평 방향으로 쌓음
gravity : 레이아웃 안에 배치할 위젯의 정렬 방향을 좌측,우측,중앙 등으로 설정
레이아웃 안에 위젯을 어디에 배치할 것인지를 결정
left, right, center, top, bottom 사용 (2개 조합 사용 가능 right | bottom -> 오른쪽 아래 정렬))
gravity 속성이 자신에게 포함된 자식을 어디에 위치시킬지 결정한다면
layout_gravity 속성은 자신의 위치를 부모의 어디에 위치시킬지를 결정
padding : 레이아웃 안에 배치할 위젯의 여백을 설정
layout_weight : 레이아웃이 전체 화면에서 차지하는 공간의 가중값을
설정하는데, 여러 개의 레이아웃이 중복될 때 주로 사용
리니어레이아웃을 여러 개 사용할 경우 각 레이아웃의 크기를 지정해야 한다
레이아웃을 화면 전체에 채워야 하기 때문에 주로 전체 화면에 대한 비율로 지정한다
-----> 바로 layout_width 와 layout_height
baselineAligned : 레이아웃 안에 배치할 위젯을 보기 좋게 정렬함
-레이아웃도 View 클래스의 하위 클래스이므로 View 클래스의 xml 속성과
메소드를 모두 사용할 수 있다.
크기가 다른 위젯들을 보기 좋게 정렬해주는 것으로 true / false 로 지정
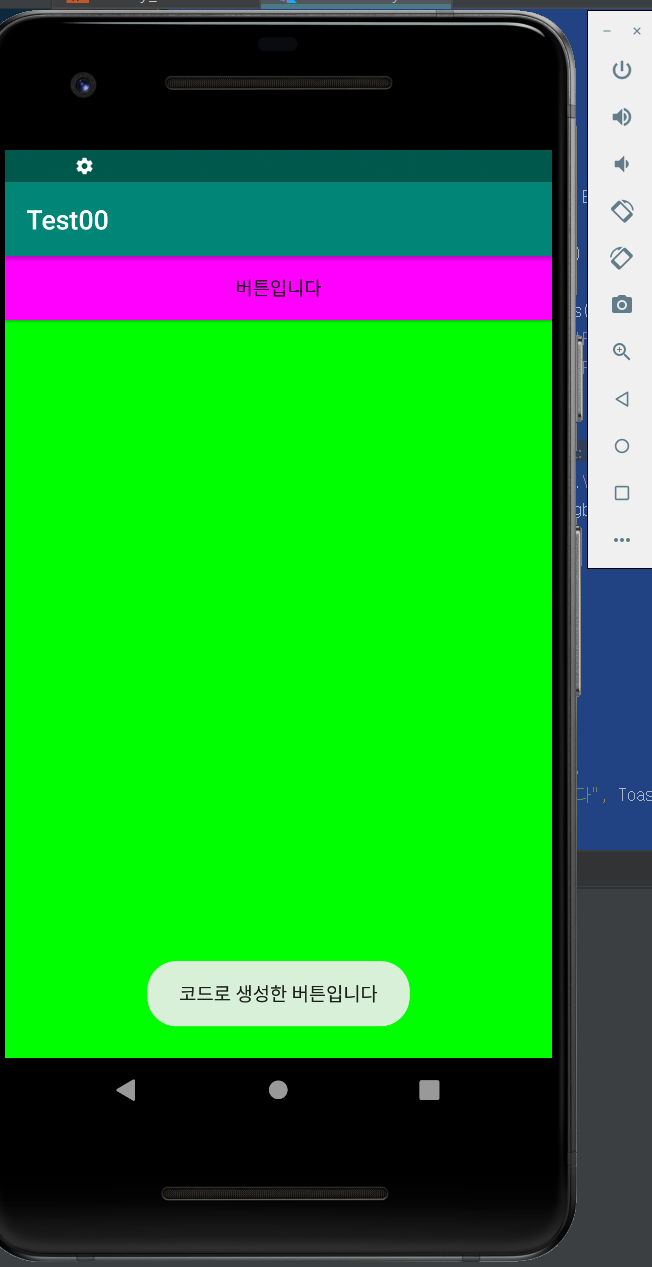
번외) kotlin 코드로 화면 만들기
package kr.ac.dongyang.test00 import android.graphics.Color import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.LinearLayout import android.widget.Toast class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val params = LinearLayout.LayoutParams( LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT ) val baseLayout = LinearLayout(this) baseLayout.orientation = LinearLayout.VERTICAL baseLayout.setBackgroundColor(Color.rgb(0,255,0)) setContentView(baseLayout,params) var btn = Button(this) btn.text = "버튼입니다" btn.setBackgroundColor(Color.MAGENTA) baseLayout.addView(btn) btn.setOnClickListener { Toast.makeText(applicationContext, "코드로 생성한 버튼입니다", Toast.LENGTH_SHORT).show() } } }실행결과

렐러티브레이아웃
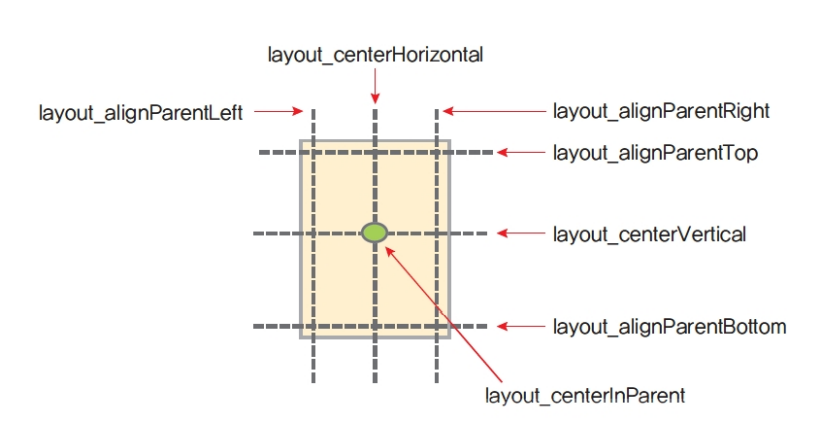
렐러티브레이아웃의 상하좌우에 배치
렐러티브레이아웃의 속성

<Button android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:text="위쪽" /> <Button android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:text="좌측" /> <Button android:layout_centerInParent="true" android:text="중앙" /> <Button android:layout_alignParentRight="true" android:layout_centerHorizontal="true" android:text="우측" /> <Button android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:text="아래쪽" />테이블레이아웃
테이블레이아웃의 속성
layout_span
테이블레이아웃 안에 포함된 위젯에 설정하는 속성
열을 합쳐서 표시하라는 의미
layout_column
테이블레이아웃 안에 포함된 위젯에 설정하는 속성
지정된 열에 현재 위젯을 표시
stretchColumns
<TableLayout> 자체에 설정하는 속성
지정된 열의너비를 늘리라는 의미
strectch Columns="*"
<<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TableRow> <Button android:layout_width="60dp" android:text="1" /> <Button android:layout_width="60dp" android:layout_span="2" android:text="2" /> <Button android:layout_width="60dp" android:text="3" /> </TableRow> <TableRow> <Button android:layout_width="60dp" android:layout_column="1" android:text="4" /> <Button android:layout_width="60dp" android:text="5" /> <Button android:layout_width="60dp" android:text="6" /> </TableRow> </TableLayout>그리드레이아웃
그리드레이아웃의 속성
rowCount : 행의수
columnCount : 열의 수
orientation : 그리드를 수평 방향으로 우선할 것이닞, 수직 방향으로 우선할 것인지를 결정
layout_row : 자신이 위치할 행 번호(0번부터 시작)
layout_column : 자신이 위치할 열 번호(0번부터 시작)
layout_rowSpan : 행을 지정된 수만큼 확장함
layout_columnSpan : 열을 지정된 수만큼 확장함
layiut_gravity : 주로 fill, fill_vertical, fill_horizontal 등으로 지정
- layout_rowSpan 이나 layout_columnSpan으로 행 또는 열이 확장되었을 때
위젯을 확장된 셀을 꽉 채우는 효과를 낸다
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:columnCount="4" android:rowCount="2" tools:context=".MainActivity"> <Button android:layout_column="0" android:layout_row="0" android:layout_rowSpan="2" android:layout_gravity="fill_vertical" android:text="1" /> <Button android:layout_column="1" android:layout_row="0" android:layout_columnSpan="2" android:layout_gravity="fill_horizontal" android:text="2" /> <Button android:layout_column="3" android:layout_row="0" android:text="3" /> <Button android:layout_column="1" android:layout_row="1" android:text="4" /> <Button android:layout_column="2" android:layout_row="1" android:text="5" /> <Button android:layout_column="3" android:layout_row="1" android:text="6" /> </GridLayout>프레임레이아웃
프레임레이아웃의 속성
foreground : 프레임레이아웃의 전경 이미지를 지정한다
foregroundGravity : 전경 이미지의 위치를 지정한다
android:foreground="@drawable/dog" android:foregroundGravity="center|fill_horizontal" >반응형'app > android' 카테고리의 다른 글
[android] android 고급 위젯 다루기2 (0) 2021.10.28 [android] android 고급 위젯 다루기1 (0) 2021.10.28 [android] android 기본 위젯 익히기2 (0) 2021.10.28 [android] android 기본 위젯 익히기1 (0) 2021.10.28 [android] android kotlin (0) 2021.10.27