-
[android] android kotlinapp/android 2021. 10. 27. 22:34반응형
안드로이드에서 대표적으로 사용하는 언어 kotlin
kotlin
kotlin 특징
java와 100% 상호 호환되므로 java 코드를 완전히 대체 가능
java보다 문법이 간결함
프로그램의 안전성을 높여줌
var 또는 val 예약어를 통해 데이터 형식을 선언하지 않고
변수를 선언할수 있음
1.변수와 데이터 형식
정수형 변수, 실수형 변수, 문자형 변수, 문자열 변수를 선언하고 출력한다
fun main() { var var1 : Int = 10 var var2 : Float = 10.1f var var3 : Double = 10.2 var var4 : Char = '안' var var5 : String = "안드로이드" println(var1) println(var2) println(var3) println(var4) println(var5) }출력결과
10
10.1
10.2
dks
안드로이드
변수 선언 방식 -> 암시적 선언으로도 가능
var var1 = 10
var var2 = 10.1f
var var2 = 10.2
...
koltin 변수 선언 방식
1) var (variable)
일반 변수
필요할 때 마다 계속 다른 값을 대입
2) val (value)
변수 선언과 동시에 값을 대입, 초기화 없이 선언한 후에 한 번만 값을 대입 가능
한번 값을 대입하고 나면 값을 변경할 수 없음
var myVar : Int = 100 myvar = 200 // 정상 val my val : Int = 100 myval = 200 // 오류toInt() , toDouble() 사용 가능
var a : Int = "100".toInt() var b : Double = "100.123".toDouble()null 사용
var notNull : Int = null // 오류 var oknull : Int = null // 정상변수가 null 값이 아니라고 표시해야하는 경우
!!로 나타낸다
--> ary!!.add(100)
조건문
if문
if(조건식){ //조건식이 true일때 이 부분 실행 }if-else문
if(조건식){ // } else{ // }when문
when (식) { 값1 -> //값1이면 이 부분 실핼 값2 -> //값2이면 이 부분 실행 ... else -> //어디에도 해당하지 않으면 이부분 실행 }배열
일차원 배열 선언 방식
var 배열명 = Array<데이터 형식>(개수, {초깃값}) var 배열명 = Array<데이터 형식>(개수) {초깃값} var one = Array<Int>(4, {0}) one[0] = 10 one[3] = 20이차원 배열 선언 방식
var 배열명 = Array<배열 데이터 형식>(행 개수, {배열 데이터 형식(열 개수)}) var 배열명 = Array<데이터 형식>(개수) {초기값} var two = Array<intArray>(3, {IntArray(4)}) two[0][0] = 100 two[2][3] = 200배열을 선언하면서 값을 바로 대입하는 것도 가능하다
var three : IntArray = intArrayOf(1,2,3) var one = ArrayList<Int>(4) one.add(10) one.add(20) var hap = one.get(0) + one.get(1) // 첫 번째 값 + 두 번째 값반복문 for,while
for문
for (변수 in 시작 ... 끝 step 증가량) { //반복 실행 } 배열의 개수만큼 변수에 대입하여 반복하는 방법 for(변수 in 배열명.indices) { //반복 실행 } >>> var one : IntArray = intArrayOf(10,20,30,40) for(i in one.indices) { println(one[i]) }while 문
while (조건식) { //반복 실핼 }메소드와 전역변수, 지역변수
메소드
기본 메소드인 main() 함수 외에 사용자가 메소드를 추가로 생성할 수 있다
메소드를 호출할 때 파라미터를 넘길 수 있다
메소드에서 사용된 결과를 return문으로 돌려줄 수도 있다
변수
전역변수
모든 메소드에서 사용된다
지역변수
메소드 내부에서만 사용된다
var myVar : Int = 100 // 전역변수 fun main() { var myVar : Int = 0 println (myVar) var sum : Int = addFunction(10,20) println(sum) } fun addFunction(num1: Int, num2:Int) : Int { var hap : Int // 지역변수 hap = num1 + num2 + myVar return hap }출력결과
0
130
예외 처리
try~catch
fun main() { var num1 : Int = 100 var num2 : Int = 0 try { println(num1/num2) } catch (e: ArithmeticException) { println("계산에 문제 있어용") } }출력결과
계산에 문제 있어용
클래스 정의와 인스턴스 생성
클래스(class)
변수(필드)와 메소드로 구성
객체지향 관점에서의 클래스 :
실세계의 객체들이 가질 수 있는 상태와 행동
ex) 자동차 -> 색상 속도
자동차1 -> 색상 : 빨강 속도 : 100
자동차2 -> 색상 : 초록 속도 : 200
자동차3 -> 색상 : 블루 속도 : 150
...
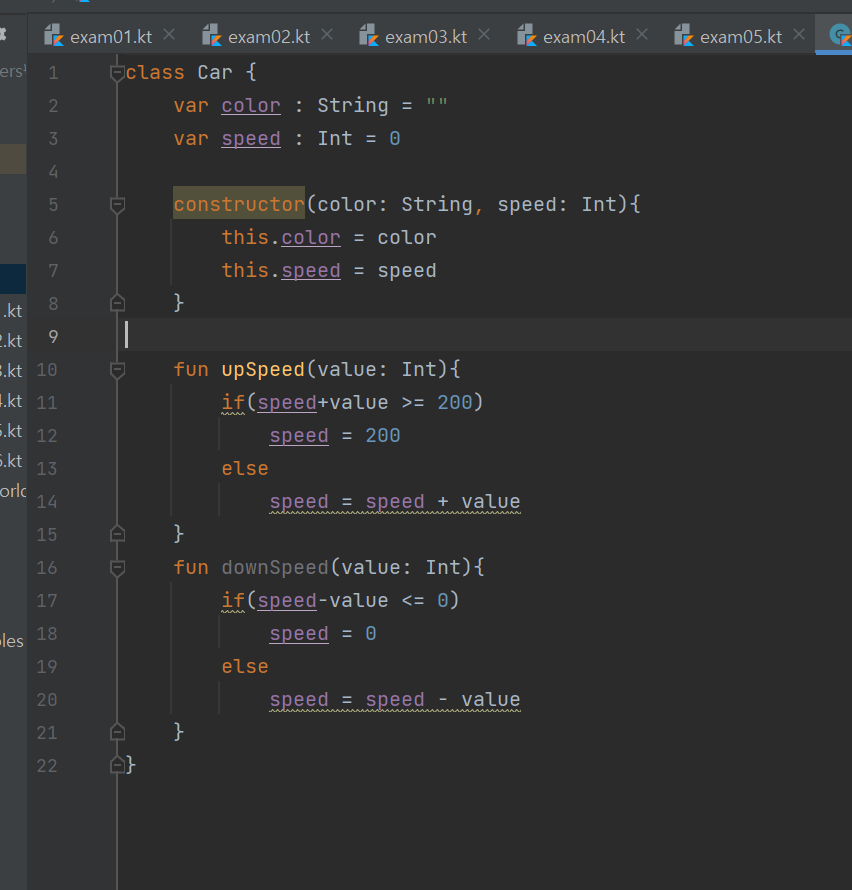
car.kt - 기본 구조

Car.kt 클래스를 인스턴스로 생성

Car.kt에 생성자 코드 추가

car.kt 수정

메소드 오버로딩
한 클래스 내에서 메소드의 이름이 같아도 파라미터의 개수나 데이터 형식만 다르면 여러 개를
선언할 수 있다
constructor(speed: Int) { this.speed = speed } constructor() { } ...p정적 필드, 정적 메소드, 상수 필드
정적 필드(static field)
인스턴스를 생성하지 않고 클래스 자체에서 사용되는 변수
companion object{} 안에 작성하여 정적 필드를 만듦
정적 메소드(static method)
메소드 또한 companion object {} 안에 작성하면 된다
인스턴스를 생성하지 않고도 '클래스명.메소등명()'으로 호출하여 사용 가능
상수 필드
정적 필드에 초깃값을 입력하고 const val로 선언
선언한 후에는 값을 변경할 수 없다
상수 필드는 대문자로 구성하는 것이 일반적이다
클래스 안에 상수를 정의할 때 사용한다
클래스 상속과 메소드 오버라이딩
클래스 상속
기존의 클래스가 가지고 있는 것을 그대로 물려받으면서 필요한 필드나 메소드를 추가로
정의하는 것을 의미한다!
슈퍼클래스
최상위 클래스로 아까 예로 비롯하면 자동차 클래스
서브클래스
하위 클래스를 의미
메소드 오버라이딩
슈퍼 클래스의 메소드를 무시하고 새로 정의하는 것을 의미한다.
추상 클래스와 추상 메소드
추상(abstract) 클래스
인스턴스화를 금지하는 클래스
추상 클래스는 클래스 앞에 abstract 키위드를 붙여서 지정한다
인스턴스화란
: var auto : Autonmobile = Automobile()
구현 목적
공통적으로 사용되는 기능을 추상 메소드로 선언 해놓고, 추상 클래스를 상속받은 후에
추상 메소드를 오버라이딩해서 사용하기 위함이다
구현한다
- 추상 메소드를 오버라이딩하는것을 의미한다.
클래스 변수의 다향성
서브클래스에서 생성한 인스턴스를 자신의 클래스 변수에 대입할 수 있는 것을 의미
하나의 변수에 여러 종류의 인스턴스를 대입
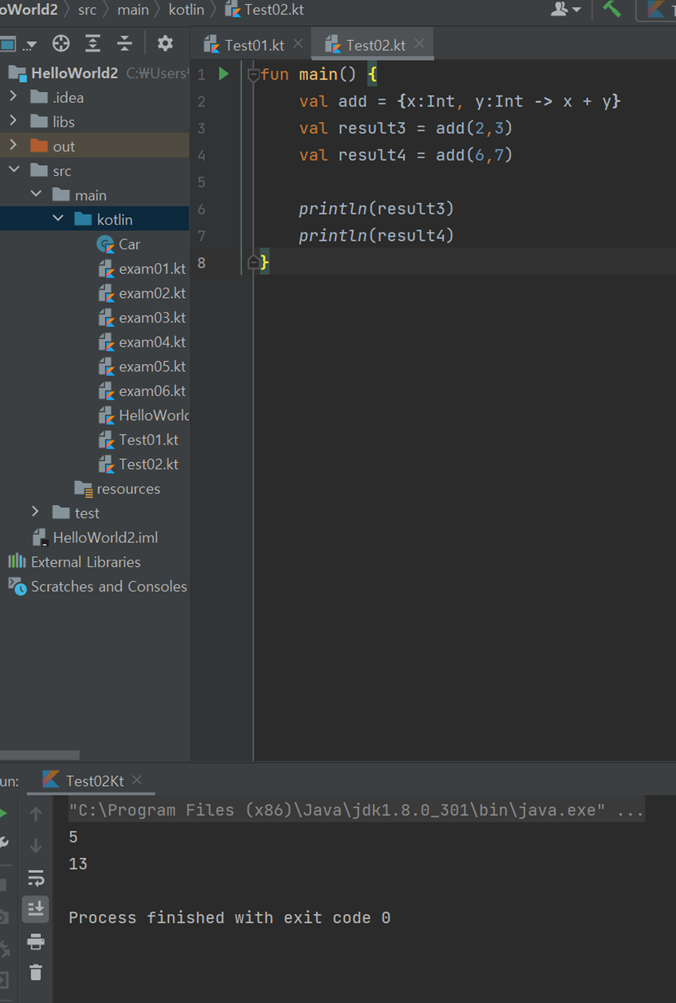
fun main() { var animal : Animal animal = Tiger() animal.move() animal = Eagle() animal.move() }람다식(제일중요)
함수를 익명 함수 형태로 간단히 표현 한 것
코드가 간결해져서 가독성이 좋아짐
람다는 {} 안에 매개변수와 메소드의 모든 내용을 선언
파라미터 2개를 받아서 합계를 출력하는 일반적인 메소드 형식
fun addNumber (n1: Int. n2: Int) : Int { return n1 + n2 } ----------------------------? 람다식으로 표현 val addNumber = { n1:Int, n2:Int -> n1+n2 }람다식의 특징
람다식은 {}로 감싸며 fun 예약어를 사용하지 않는다
{} 안 -> 의 왼쪽은 파라미터, 오른쪽은 함수의 내용
-> 오른쪽 문장이 여러 개라면 세미콜론(;)으로 구분
내용중 마지막 문장은 반환값(return) 이다
---> 버튼 클릭시 람다식 실행
버튼변수.setOnClickListener { // 버튼을 클릭하면 실행될 내용 }함수, 람다식

fun 함수이름([변수이름:자료형, 변수이름:자료형..]) : [반환값의 자료형]
{
표현식..
[return 반환값]
}
람다표현식
람다표현식이라 번역, 람다라고도 함
익명함수
보통 한 번 사용되고 재사용되지 않는 함수를 만들 때 사용, 코드 가독성이 높아진다

-> 왼쪽에 인자의 이름과 타입을 명시 (즉, x:Int, y:Int) x와 y를 인자로 받겠다는 의미
-> 오른쪽 가장 마지막 코드가 암시적으로 리턴값(명시적으로 retrurn을 적지 않는다)

예제1) 인자가 없는 익명 함수
fun main() { val greeting = fun(){println("Hello")} val result = greeting() print(result) }출력결과
Hello
예제2) 인자와 리턴값 있는 익명 함수
fun main() { val2 greeting2 = {name: String, age:Int -> "Hello. my name is $name. I am $age year old"} val result2 = greeting2("dongyang",20) print(result2) }출력결과
Hello. my name is dongyang. I am 20 year old
-> 왼쪽에 인자의 이름과 타입을 명시( 즉, name:String, age:Int) name과 age를 인자로 받겠다는 의미
-> 오른쪽 가장 마지막 코드가 암시적으로 리턴값 (명시적으로 return을 적지 않음)
반응형'app > android' 카테고리의 다른 글
[android] android 고급 위젯 다루기1 (0) 2021.10.28 [android] android 레이아웃 익히기 (0) 2021.10.28 [android] android 기본 위젯 익히기2 (0) 2021.10.28 [android] android 기본 위젯 익히기1 (0) 2021.10.28 [android] android 처음 만드는 안드로이드 어플리케이션 (0) 2021.10.27