-
ProxycodeStates front-end/node(server) 2023. 4. 4. 21:59반응형
목차
📌 Proxy
📍 CORS 정책이 필요한 이유
💁🏼♂️ CORS란? 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS), 한 출처에서 실행 중인 웹 애플리케이션이
다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
💁🏼♂️ 출처란? 접근할 때 사용하는 URL의 프로토콜(스킴), 도메인 포트로 정의되는데 두 객체의 스킴, 호스트, 포트가 모두
일치하는 경우 같은 출처를 가진다고 말한다.
개발한 서비스 및 프로젝트가 모두 출처의 접근을 허락한다면 그 문제로 야기될 수 있다.
따라서 모든 도메인을 허용해서는 안되고, 특정 도메인을 허용하도록 구현해야한다.
프론트엔드 개발자 👉🏻👉🏻 서버 도메인 허용 요청 👉🏻👉🏻 백엔드 개발자
백엔드 개발자 👉🏻👉🏻 응답 헤더(필요한 값을 담아서) 👉🏻👉🏻 프론트엔드 개발자
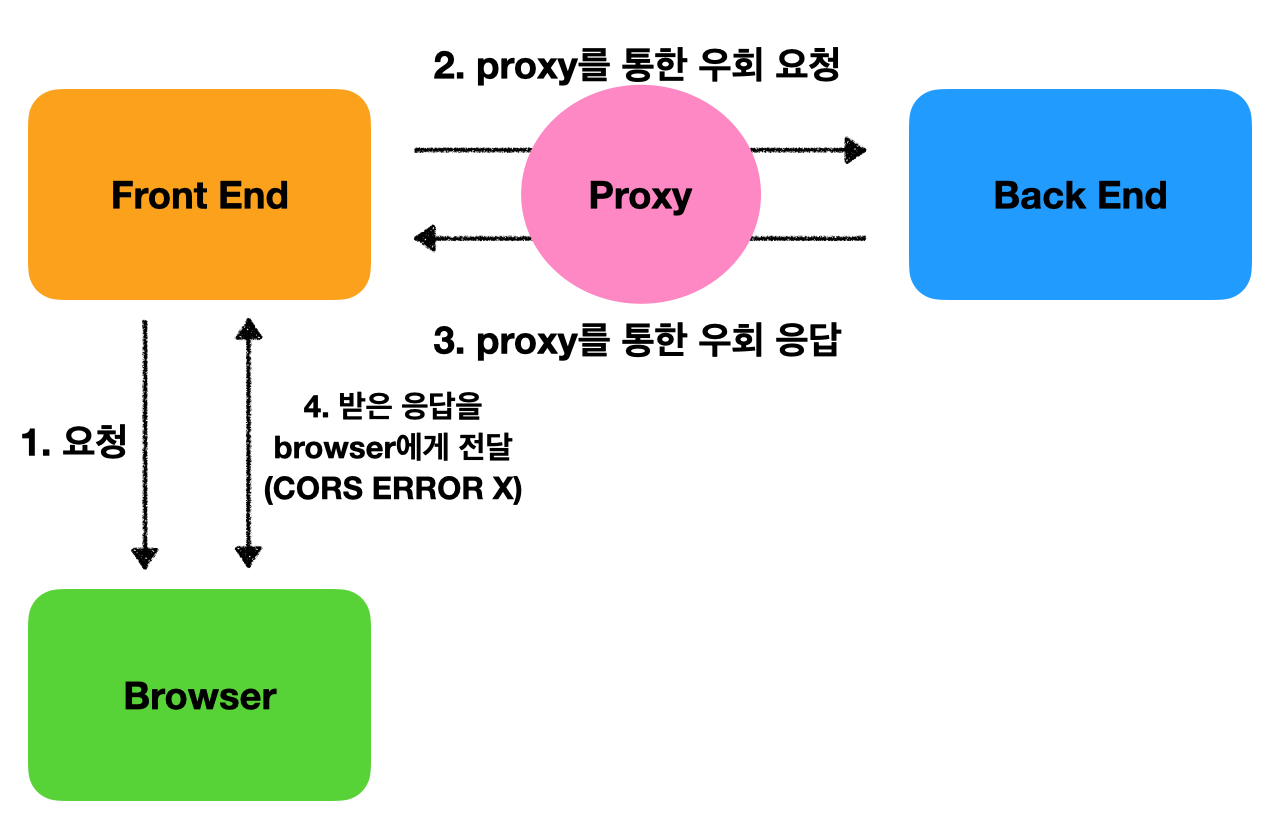
🔗 Proxy
정석적인 과정없이, React 라이브러리 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회 가능
별도의 응답 헤더 X 👉🏻👉🏻 React 앱으로 데이터를 요청, 해당 요청이 백엔드로 전달

🔗 Proxy 사용법
💡 webpack dev server proxy
브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청을 하게 된다.
웹팩 개발 서버 👉🏻👉🏻 해당 요청을 받아 👉🏻👉🏻 백엔드 서버 👉🏻👉🏻 응답한 내용을 다시 브라우저로 반환
Step01. CRA를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용 가능하다.
... "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }, "proxy" : "우회할 API 주소" // proxy는 맨 아래에 값을 설정 }Step02. proxy를 설정하면 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
export async function getAllfetch() { const response = await fetch('우회할 api주소/params'); .then(() => { ... }) } export async function getAllfetch() { const response = await fetch('/params'); .then(() => { ... }) }💡 React Proxy 사용법
webpack dev server proxy 👉🏻👉🏻 전역적인 설정 👉🏻👉🏻 충분히 적용되지 않는 경우가 있다.
Step01. 수동 proxy 적용 👉🏻👉🏻 http-proxy-middleware 라이브러리
npm install http-proxy-middleware --saveStep 02. src 디렉토리 안에 setupProxy.js 파일을 생성 👉🏻👉🏻 아래와 같이 작성
const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/api', //proxy가 필요한 path prameter를 입력합니다. createProxyMiddleware({ target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다. changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다. }) ); };Step 03. proxy를 설정하면 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거(위와 동일)
🔗 [실습] proxy를 불러오는 과정
💡 과제 1
- pakage.json proxy 설정
- BookService.js 수정
pakage.json
}, "proxy" : "http://localhost:3080" }BookService.js
export const getAllBooks = async () => { const response = await fetch('/api/books'); return await response.json(); } export const createBook = async (data) => { const response = await fetch('/api/book', { method: 'POST', headers: {'Content-Type': 'application/json'}, body: JSON.stringify({book: data}) }) return await response.json(); }과제 2
- React proxy를 사용 - pakage,json에 적혀있는 api는 지워준다.
- http-proxy-middleware npm 설치
- src 디렉토리 안에 setupProxy.js 파일을 생성
- setupProxy.js 작성 // proxy 설정까지만 진행
const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( "/api", createProxyMiddleware({ target: "http://localhost:3080", changeOrigin: true, }) ), app.use( "/api2", createProxyMiddleware({ target: "http://localhost:3070", changeOrigin: true, }) ); };BookService.js
export const getAllBooks = async () => { const response = await fetch('/api/books'); return await response.json(); } export const createBook = async (data) => { const response = await fetch('/api/book', { method: 'POST', headers: {'Content-Type': 'application/json'}, body: JSON.stringify({book: data}) }) return await response.json(); } export const getAllTodos = async () => { const response = await fetch('/api2/todos'); return await response.json(); } export const createTodos = async (data) => { const response = await fetch('/api2/todo', { method: 'POST', headers: {'Content-Type': 'application/json'}, body: JSON.stringify({todo: data}) }) return await response.json(); }반응형'codeStates front-end > node(server)' 카테고리의 다른 글
아마존 웹 서비스(AWS) (0) 2023.03.31 [인증/보안] OAuth (0) 2023.03.09 [인증/보안] Token (0) 2023.03.08 [인증/보안] Session (0) 2023.03.08 [인증/보안] Cookie (0) 2023.03.07