-
[React] React와 TDDcodeStates front-end/React 2023. 3. 29. 17:13반응형
목차
📌 React 와 TDD
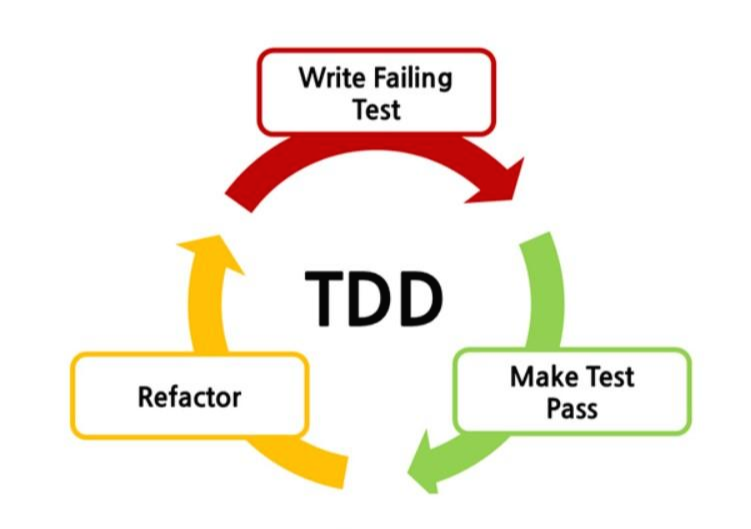
📍 TDD(Test-driven Development)
코드를 작성하기 전에 테스트를 쓰는 소프트웨어 개발 방법론
개발자가 자신이 바람직하다고 생각하는 코드의 결과를 미리 정의하고, 이것을 바탕으로 코드를 작성하는 법
작은 단위의 테스트 케이스를 작성하고, 이를 통과하는 코드를 작성라는 과정을 반복하는 것을 의미

🔗 TDD를 사용하는 이유
테스트코드를 먼저 작성해야 하기 때문에 시간이 오래 걸리는 것처럼 느껴지지만, 오히려 예상하지 못했던
버그를 줄여 소요 시간을 줄일 수 있기 때문이다.
🔗 TDD를 작성하는 방법
- console.log
- escribe, it, assert, expect 등의 다양한 키워드들 : JavaScript 내장 기능이 아니라 테스트 프레임워크에서 제공하는 테스트 작성을 위한 도구
- 테스트 오픈소스 프레임워크 : Test Builder 👉🏻👉🏻 mocha라는 테스트 프레임워크와 chai라는 라이브러리를 사용
🔗 Test Builder
detecctNetwork.js
/** * 아래의 detectNetwork 함수는 어떤 카드 번호를 input으로 받아, * 카드 회사의 이름('MasterCard', 'American Express)을 return 하는 함수입니다. * * 예) detectNetwork('343456789012345') // 'American Express' * * 그럼 어떻게 카드 번호만 가지고, 카드회사를 알 수 있을까요? * * 2가지 방법이 있습니다. * 1. 앞 자리 숫자들 (이번 과제에서는 prefix라 부릅니다.) * 2. 숫자들의 길이 (이번 과제에서는 length라고 부릅니다.) */ function detectNetwork(cardNumber) { /** * 주의사항: 'cardNumber'는 항상 문자열입니다. * 'Diner's Club' 카드 번호는 항상 38이나 39로 시작을하고, 14 자리 숫자입니다. * 'American Express' 카드 번호는 항상 34 나 37로 시작하고, 15 자리 숫자입니다. * 이 글을 읽으셨다면, detectNetwork함수가 'Diner's Club', 'American Express'를 * 정확히 검사할 수 있도록 만들고 브라우저 console 화면으로 돌아가세요. */ let test = cardNumber.slice(0,2) let testDiscover = cardNumber.slice(0,4) let Discovers = cardNumber.slice(0,3) if((test === '38'||'39')&&(cardNumber.length===14)){ return `Diner's Club`; } if((test === '34'||'37')&&(cardNumber.length===15)){ return 'American Express'; } if((test[0] === '4')&&(cardNumber.length=== 13 || cardNumber.length===16 || cardNumber.length===19)){ return 'Visa'; } if((test === '51'|| test ==='52'|| test ==='53'|| test ==='54'|| test ==='55')&&(cardNumber.length===16)){ return 'MasterCard'; } if((testDiscover === '6011'|| test === '65'|| Discovers >= 644 || Discovers <=649) && (cardNumber.length===16 || cardNumber.length===19)){ return "Discover" } } if (typeof window === "undefined") { module.exports = detectNetwork; } // you don't have to worry about this code. keep this code. if (typeof window === "undefined") { module.exports = detectNetwork; }detecctNetwork.test.js
(안되는 건 주석처리했다.)
/* * 이 파일을 어떻게 사용해야 하는지 STEP을 진행하다보면 알 수 있습니다. * 만일 그 전에 이 파일을 이용하고 싶다면 주석을 참고하여 직접 연구해야 합니다. */ /** * 11번 줄에 있는 FILL_ME_IN을 수정하실 필요는 없습니다. * 하지만 이 파일의 다른 곳에서 FILL_ME_IN을 보시게 된다면 다른 것으로 바꾸셔야합니다. */ let FILL_ME_IN = "Fill this value in"; describe("Introduction to Mocha Tests - READ ME FIRST", function() { // Mocha 테스트는 그저 다음 기능을 하는 도구입니다! // - 함수를 실행할 때 오류가 발생하면, 실패합니다. // - 오류가 발생하지 않으면, 실패하지 않습니다. // mocha에 대해 더 알고 싶다면 다음을 참고하세요. mochajs.org // 먼저 아래의 테스트를 수정해 테스트가 정상적으로 작동하도록 해주세요. // 그리고 Diner's club과 American Express 테스트로 넘어가주세요 it("오류가 발생하면 테스트가 실패합니다.", function() { }); it("오류가 발생하지 않으므로, 실패하지 않습니다.", function() { // 이 테스트는 실제로 아무것도 테스트하지 않습니다. 그러므로 그냥 여기는 통과하게 됩니다. let even = function(num) { return num % 2 === 0; }; return even(10) === true; }); // 우리는 테스트에서 예상 동작과 실제 동작을 비교하기를 원할 것입니다. // 예상 동작이 실제 동작과 다르다면, 테스트는 실패해야 합니다. it("예상 동작이 실제 동작과 일치하지 않을 때 오류가 발생합니다.", function() { let even = function(num) { return num / 2 === 0; // 체크하려는 함수에 뭔가 문제가 있군요! }; if (even(10) !== true) { // throw new Error("10은 짝수여야 합니다!"); } }); }); /** * 아래의 테스트들은 detectNetwork 함수를 detectNetwork.js 파일로부터 불러와 * 함수가 정상적으로 작동하는지 테스트합니다. * detectNetwork.js파일과 현재 파일을 수정해 모든 테스트가 통과하도록 만들어보세요. */ describe("Diner's Club", function() { // 주의하세요, 테스트에도 버그가 존재할 수 있습니다... it("has a prefix of 38 and a length of 14", function() { if (detectNetwork("38345678901234") !== "Diner's Club") { throw new Error("Test failed"); } }); it("has a prefix of 39 and a length of 14", function() { if (detectNetwork("3934567890123") !== "Diner's Club") { // throw new Error("Test failed"); } }); }); describe("American Express", function() { // 항상 if/throw 구문으로 오류를 체크하는 것은 귀찮은 일이기 때문에, // 여기에 도움을 줄 수 있는 함수를 하나 제공했습니다. 입력값이 true가 아닐 경우 에러를 발생시킵니다. let assert = function(isTrue) { if (!isTrue) { throw new Error("Test failed"); } }; it("has a prefix of 34 and a length of 15", function() { assert(detectNetwork("343456789012345") === "American Express"); }); it("has a prefix of 37 and a length of 15", function() { assert(detectNetwork("373456789012345") === "American Express"); }); }); describe("Visa", function() { // Chai는 테스트에 필요한 헬퍼 함수들이 담긴 라이브러리입니다! // Chai는 이전에 만들었던 assert 함수와 동일한 기능을 하는 assert 함수를 제공합니다. // Chai가 제공하는 assert 함수를 어떻게 사용하는지 웹사이트의 공식 문서를 참고해보세요. // http://chaijs.com/ let assert = chai.assert; it("has a prefix of 4 and a length of 13", function() { assert(detectNetwork("4123456789012") === "Visa"); }); it("has a prefix of 4 and a length of 16", function() { assert(detectNetwork("4123456789012345") === "Visa"); }); it("has a prefix of 4 and a length of 19", function() { assert(detectNetwork("4123456789012345678") === "Visa"); }); }); describe("MasterCard", function() { // Chai는 좀 더 영어 문법에 가까운 코드로 테스트를 작성할 수 있게 도와줍니다. // Expect 문법은 그 중 한가지이며, 다른 문법도 있습니다. // 이와 관련해 더 알고 싶다면, 공식 문서를 참고하세요. // http://chaijs.com/api/bdd/ let expect = chai.expect; it("has a prefix of 51 and a length of 16", function() { expect(detectNetwork("5112345678901234")).to.equal("MasterCard"); }); it("has a prefix of 52 and a length of 16", function() { expect(detectNetwork("5212345678901234")).to.equal("MasterCard"); }); it("has a prefix of 53 and a length of 16", function() { expect(detectNetwork("5312345678901234")).to.equal("MasterCard"); }); // expect 대신에 should라는 문법을 사용해서 스타일을 조금 변경할 수도 있습니다. // 사실 둘 중 어떤 것을 사용하는지는 중요하지 않습니다. // 스타일에 관련해서는 다음 사이트를 참조하세요. http://chaijs.com/guide/styles/ // 다만 중요한 것은 스타일의 일관성을 유지하는 것입니다. // (우리는 공부를 하는 중이기 때문에 두가지 방법 모두를 사용해 보았습니다.) // 테스트를 작성하는 중에, 두가지 방법을 동시에 사용하려고 하면 진행되지 않을 것입니다. // expect나 should 둘 중에 한가지 방법을 선택해서 사용하세요. let should = chai.should(); it("has a prefix of 54 and a length of 16", function() { should.equal(detectNetwork("5412345678901234"), "MasterCard"); }); it("has a prefix of 55 and a length of 16", function() { should.equal(detectNetwork("5512345678901234"), "MasterCard"); }); }); describe("Discover", function() { // 함수가 없는 테스트는 "pending"이라는 표시가 뜨며 실행되지 않습니다. // 아래 테스트를 작성하고 테스트가 통과하도록 만드십시오. it("has a prefix of 6011 and a length of 16"); it("has a prefix of 6011 and a length of 19"); });🔗 React와 TDD
React 환경에서 테스트하기
React에서 테스트는 Testing Library, Jest를 이용(다른 프레임워크에서도 이용 가능)
Testing Library : react 프로젝트를 생성하면 자동으로 이용 가능
Jest : JavaScript의 Testing Framework / Test Runner로써, 테스트 파일을 자동으로 찾아 테스트를 실행하고, 테스트를 실행한 결과 기대만큼 올바른 값을 가지고 있는지 함수를 이용하여 체크하여 테스트가 성공인지 실패인지를 판단
Ex) components 폴더 아래에 ~~.test.js파일을 만들고 test를 먼저 진행 가능
import { render, screen } from '@testing-library/react'; import Light from './Light'; it('renders Light Component', () => { render(<Light name="전원" />); const nameElement = screen.getByText(/전원 off/i); expect(nameElement).toBeInTheDocument(); })반응형'codeStates front-end > React' 카테고리의 다른 글
[React] styled-components - card , dummydata 사용하여 로컬에 데이터 넣기 (0) 2023.05.16 [React] 코드 분할 (0) 2023.03.23 [React] Virtual DOM, React Diffing Algorithm (0) 2023.03.22 [React] 번들링과 웹팩 (0) 2023.03.20 [React]Cmarket Redux (0) 2023.02.27