-
[JS] chapter23. Tree UIcodeStates front-end/Java Script 2023. 2. 14. 20:39반응형
📌 Tree UI
📍 트리구조
화면을 구성할 때 재귀를 사용하는 가장 대표적인 예시

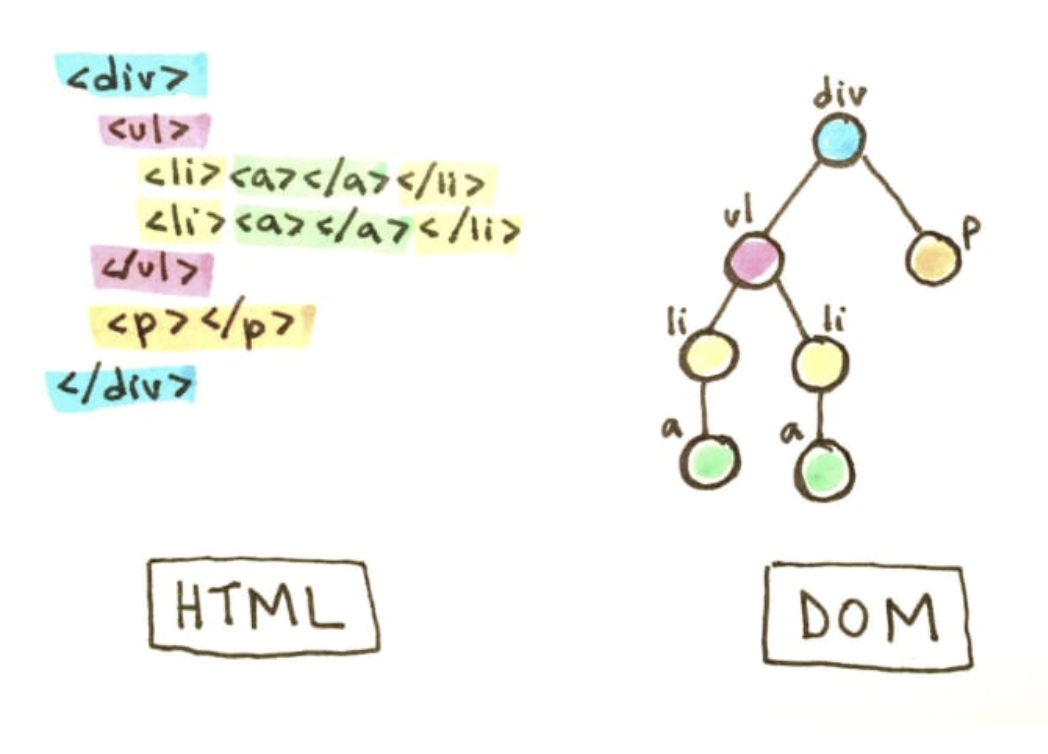
DOM의 대해 학습 후 실습 진행
[JS] chapter11. DOM/DOM 다루기(CRUD)
DOM (Document Object Model) HTML 요소를 object 처럼 조작할 수 있는 모델 즉, DOM으로 HTML을 조작 가능하다. HTML안의 JS 파일을 적용하기 위해 -----------------------------------------------------------------------------------
hwantech.tistory.com
재귀에 대해 학습 후 실습 진행
[알고리즘] 재귀 함수
📌 재귀 📍재귀의 이해 재귀 : 원래의 자리로 되돌아가거나 되돌아옴 🔗 재귀의 코드 function recursion () { console.log("This is") console.log("recursion!") recursion() } recursion() 함수? 자기 자신을 끝없이 호출
hwantech.tistory.com
📖 학습 목표

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tree View UI</title> <link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet"> <link rel="stylesheet" href="test.css"> <link rel="stylesheet" href="index.css"> </head> <body> <div id="mocha"></div> <ul id="root"></ul> <script src="https://cdnjs.cloudflare.com/ajax/libs/chai/4.2.0/chai.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/mocha/8.2.0/mocha.min.js"></script> <script> mocha.setup('bdd'); </script> <script src="./fix_me.js"></script> <script src="./test/index.test.js"></script> <script> mocha.run(); </script> </body> </html>body script 안에 <ul id="root"></ul> 확인 가능하다
이 구문 아래에 자식 엘리먼트 입력
fix_me.js
// 여러분들이 tree-UI를 만드셔야 할 메뉴판입니다. // menu는 수정하지 않고, createTreeView 함수만 수정하세요. const menu = [ { type: 'group', name: '음료', children: [ { type: 'group', name: '콜드 브루', children: [ { type: 'item', name: '나이트로 콜드 브루' }, { type: 'item', name: '돌체 콜드 브루' }, { type: 'item', name: '제주 비자림 콜드 브루' }, { type: 'item', name: '콜드 브루' }, ], }, { type: 'group', name: '프라푸치노', children: [ { type: 'item', name: '애플 쿠키 크림 프라푸치노' }, { type: 'item', name: '더블 에스프레소 칩 프라푸치노' }, { type: 'item', name: '모카 프라푸치노' }, { type: 'item', name: '피스타치오 크림 프라푸치노' }, ], }, { type: 'group', name: '블렌디드', children: [ { type: 'item', name: '망고 바나나 블렌디드' }, { type: 'item', name: '딸기 요거트 블렌디드' }, { type: 'item', name: '자몽 셔벗 블렌디드' }, { type: 'item', name: '피치 & 레몬 블렌디드' }, ], }, { type: 'group', name: '티', children: [ { type: 'item', name: '라임 패션 티' }, { type: 'item', name: '민트 블렌드 티' }, { type: 'item', name: '아이스 유스베리 티' }, { type: 'item', name: '아이스 캐모마일 블렌드 티' }, ], }, { type: 'group', name: '주스', children: [ { type: 'item', name: '한방에 쭉 감당' }, { type: 'item', name: '파이팅 청귤' }, { type: 'item', name: '딸기주스' }, { type: 'item', name: '도와주 흑흑' }, ], }, ], }, { type: 'group', name: '음식', children: [ { type: 'group', name: '빵', children: [ { type: 'item', name: '트러플 미니 스콘' }, { type: 'item', name: '보늬밤 몽블랑 데니쉬' }, { type: 'item', name: '고소한 치즈 베이글' }, { type: 'item', name: '미니 클래식 스콘' }, ], }, { type: 'group', name: '케이크', children: [ { type: 'item', name: '밀당 에그 타르트' }, { type: 'item', name: '마스카포네 티라미수 케이크' }, { type: 'item', name: '블루베리 쿠키 치즈 케이크' }, { type: 'item', name: '부드러운 생크림 카스텔라' }, ], }, { type: 'group', name: '샌드위치', children: [ { type: 'item', name: '애플 까망베르 샌드위치' }, { type: 'item', name: '트리플 머쉬룸 치즈 샌드위치' }, { type: 'item', name: '로스트 치킨 샐러드 밀 박스' }, { type: 'item', name: 'B.E.L.T 샌드위치' }, ], }, { type: 'group', name: '과일', children: [ { type: 'item', name: '하루 한 컵 RED' }, { type: 'item', name: '한라봉 가득 핸디 젤리' }, ], }, { type: 'group', name: '스낵', children: [ { type: 'item', name: '리저브 초콜릿 세트' }, { type: 'item', name: '로스티드 아몬드 앤 초콜릿' }, { type: 'item', name: '마카롱' }, { type: 'item', name: '자일리톨 캔디 크리스탈 민트' }, ], }, { type: 'group', name: '아이스크림', children: [ { type: 'item', name: '자바 칩 유기농 바닐라 아이스크림' }, { type: 'item', name: '넛츠 초콜릿 아포가토' }, { type: 'item', name: '바닐라 아포가토' }, ], }, ], }, { type: 'group', name: '굿즈', children: [ { type: 'group', name: '머그', children: [ { type: 'item', name: '우리 한글 블랙 머그 473ml' }, { type: 'item', name: '서울 투어 머그 355ml' }, { type: 'item', name: '스타벅스 1호점 머그 400ml' }, { type: 'item', name: '서울 제주 데이머그 세트' }, ], }, { type: 'group', name: '텀블러', children: [ { type: 'item', name: 'SS 부산 투어 텀블러 355ml' }, { type: 'item', name: 'SS 블랙 헤리티지 오드리 텀블러 355ml' }, { type: 'item', name: 'SS 에치드 실버 텀블러 473ml' }, ], }, { type: 'group', name: '악세사리', children: [ { type: 'item', name: '리저브 오렌지 카드 홀더' }, { type: 'item', name: '스타벅스 1호점 에코백' }, { type: 'item', name: '스타벅스 1호점 랩탑 파우치' }, ], }, ], }, { type: 'group', name: '카드', children: [ { type: 'item', name: '10000원권' }, { type: 'item', name: '30000원권' }, { type: 'item', name: '50000원권' }, { type: 'item', name: '100000원권' }, ], }, ]; // TODO: createTreeView 함수를 재귀(자기 자신을 계속 부르게 함)호출하여 테스트케이스를 통과하세요. // GOAL: 최종 결과가 resut.html와 같은 모습으로 나와야 합니다. const root = document.getElementById('root'); function createTreeView(menu, currentNode) { // TODO: createTreeView 함수를 작성하세요. } createTreeView(menu, root);menu 데이터를 사용해 tree view를 구성합니다
✓ ul#root 엘리먼트 안에 카테고리(음료, 음식, 굿즈, 카드)를 렌더링할 4개의 li 엘리먼트가 있어야 합니다for(let i =0; i < menu.length; i++){ const li = document.createElement('li'); ... }
✓ 카테고리(음료, 음식, 굿즈, 카드) 엘리먼트 안에는 각각 자식 노드를 보여주고 감춰줄 checkbox가 존재해야 합니다if(menu[i].children){ const ipnut = document.createElement('input'); input.type = 'checkbox'; }
✓ 음료, 음식, 굿즈, 카드 카테고리 이름(name)을 span 태그로 감싸야 합니다if(menu[i].children){ ... const span = document.createElement('input'); span.textContext = menu[i].name; }
✓ 자식 노드가 없는 데이터의 경우, li 엘리먼트 안에 단순히 이름(name)만 표시합니다. (checkbox 및 span, ul을 포함하면 안됩니다)if(menup[i].children){ ... }else{ // 자식노드가 없을 때 이름 표기 li.textContext = menu[i].name; currentNode.append(li); }✓ 자식 노드가 있는 데이터의 경우, li 엘리먼트 아래에 자식 노드를 렌더링할 새로운 ul이 존재해야 합니다 (1)
✓ 자식 노드가 있는 데이터의 경우, li 엘리먼트 아래에 자식 노드를 렌더링할 새로운 ul이 존재해야 합니다 (2)
// 자식 노드가 있는 데이터일 경우 // 자식 노드를 렌더링할 새로운 ul을 만든다 if(menu[i].children){ ... const ul = document.createElement('ul') // 생성된 부분들을 li에 삽입 li.append(input,span,ul); // root에 넣어준다 currentNode.append(li); // 이때 재귀함수 호출 -> 자식노드를 만들기 위해서 createTreeView(menu[i].children, ul); }
✓ type 속성이 item인 객체는 li 태그로 name 속성값을 감싸주어야 합니다위와 동일
반응형'codeStates front-end > Java Script' 카테고리의 다른 글
[JS] chapter22. 비동기4 - Axios (0) 2023.01.19 [JS] 실습 - fetch API (0) 2023.01.19 [JS] chapter21. 비동기3 - fetch API (0) 2023.01.19 [JS] chapter20. 비동기2 - node.js (0) 2023.01.19 [JS] 실습 - 타이머 API (0) 2023.01.18