-
[React] State & Props & 렌더링 정의codeStates front-end/React 2023. 1. 25. 23:11반응형
📌리액트 개념
📍State & Props
State : 살면서 변할 수 있는 값(상태)
컴포넌트의 사용 중 컴포넌트 내부에서 변할 수 있는 값
Props : 성별이나 이름처럼 변하지 않는 외부로부터 전달받은 값
ex) 어떤것이 Props 또는 State에 적합할까?
- 이름
- 성별
- 나이
- 현재 사는 곳
- 취업 여부
- 결혼/연애 여부
정답 : Props - 이름, 성별 State - 성별, 나이, 이름, 현재 사는 곳, 취업 여부, 결혼/연애 여부
props의 특징
컴포넌트 속성(property)
웹어플리케이션에서 해당 컴포넌트가 가진 속성에 해당
부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값
컴포넌트가 최초 렌더링 될 때 화면에 출력하고자 하는 데이터를 담은 초깃값
객체 형태
읽기 전용이다
-> 함부로 변경될 수 없는 읽기 전용 객체
💡렌더링이 무엇인가요? 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정
- HTML을 파싱하여 DOM 트리를 만든다.
- CSS를 파싱하여 CSSOM 트리를 만든다.
- DOM 과 CSSOM 을 결합하여 렌더링 트리를 만든다.
- 렌더링 트리에서 각 노드의 크기와 위치를 계산한다.
- 개별 노드를 화면에 그린다.
How to use props1
- 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달받은 props를 렌더링한다.
상위 컴포넌트(Parent) / 하위 컴포넌트(child)
function Parent() { return ( <div className="parent"> <h1>I'm the parent</h1> <Child /> </div> ); }; function Child() { return ( <div className="child"></div> ); };전달하고자하는 속성을 정의
function Parent() { return ( <div className="parent"> <h1>I'm the parent</h1> <a href="www.codestates.com">Click me to visit Code States</a> <Child attribute={value} /> // React에서 JSX 속성 및 값을 할당하는 방법 1 <Child text={"I'm the eldest child"} /> // React에서 JSX 속성 및 값을 할당하는 방법 2 </div> ); };전달된 컴포넌트 받기
function Child(props) { // 함수에 인자를 전달하듯 react 컴포넌트에 props를 전달 return ( <div className="child"></div> // 모든 데이터를 가지고 옴 ); };props 렌더링
function Child(props) { return ( <div className="child"> <p>{props.text}</p> // { attribute : value }의 형태를 dot notation으로 접근 </div> ); };실행 결과
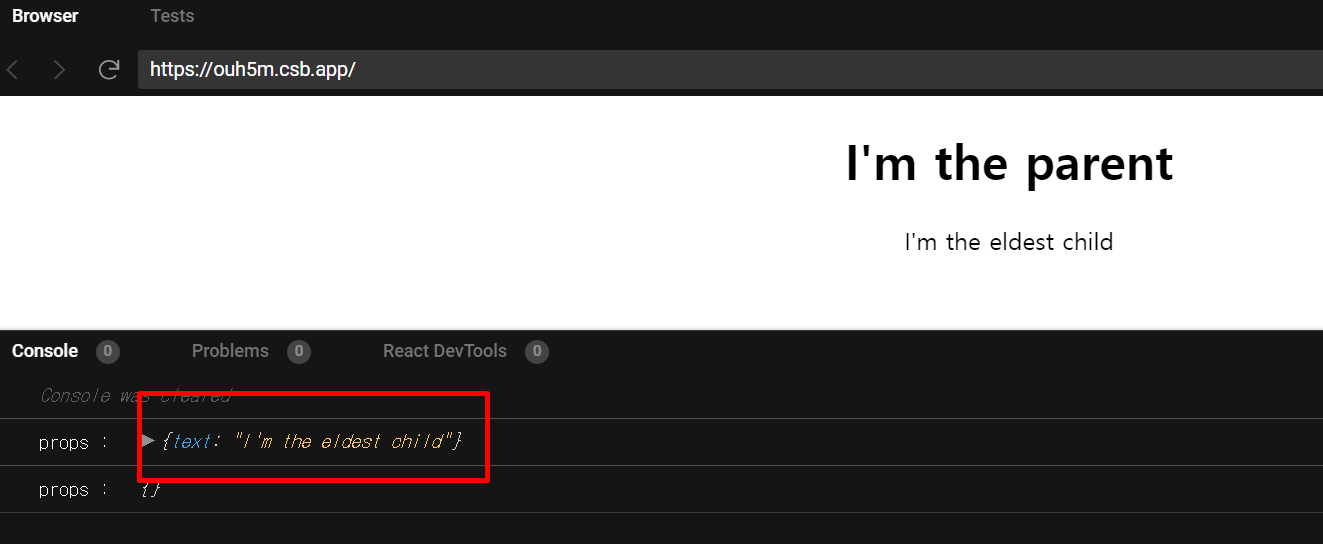
import "./styles.css"; function Parent() { return ( <div className="parent"> <h1>I'm the parent</h1> <Child text={"I'm the eldest child"} /> {/* Child 컴포넌트에 또 다른 문자열을 props 로 전달해 보세요 */} <Child /> </div> ); } function Child(props) { // console 을 열어 props 의 형태를 직접 확인하세요. console.log("props : ", props); return ( <div className="child"> <p>{props.text}</p> </div> ); } export default Parent;props 전달된 것이 확인가능하다

How to use props2
props를 전달하는 또 다른 방법으로 여는 태그와 닫는 태그의 사이에 value를 넣어 전달하는 방법
function Parent() { return ( <div className="parent"> <h1>I'm the parent</h1> <Child>I'm the eldest child</Child> </div> ); }; function Child(props) { return ( <div className="child"> <p>{props.children}</p> </div> ); };두 가지 방법 모두 실습
App 컴포넌트에 있는 itemOne과 itemTwo를 Learn 컴포넌트에 props로 전달하여, "React를 배우고 있습니다"
라는 문자열이 rendering 되도록 코드를 완성하세요.
import "./styles.css"; const App = () => { const itemOne = "React를"; const itemTwo = "배우고 있습니다."; return ( <div className="App"> {/* Learn 컴포넌트에 itemOne 과 itemTwo 를 props 로 전달하세요 */} <Learn>{itemOne} </Learn> <Learn text = {itemTwo} /> </div> ); }; const Learn = (props) => { // 전달받은 props 를 아래 <div> tag 사이에 사용하여 // "React를 배우고 있습니다" 라는 문장이 렌더링되도록 컴포넌트를 완성하세요 return <div className="Learn"> {props.children}{props.text} </div>; }; export default App;실행 결과

📍 애플리케이션의 "상태"
컴포넌트 내에서 변할 수 있는 값, 즉 상태는 React state로 다뤄야 한다
import React, { useState } from "react"; import "./styles.css"; function CheckboxExample() { const [isChecked, setIsChecked] = useState(false); const handleChecked = (event) => { setIsChecked(event.target.checked); }; return ( <div className="App"> <input type="checkbox" checked={isChecked} onChange={handleChecked} /> <span>{isChecked ? "Checked!!" : "Unchecked"}</span> </div> ); } export default CheckboxExample;State hook, useState
useState 사용법
React 에서는 state 를 다루는 방법 중 하나로 useState 라는 특별한 함수를 제공
useState를 호출하면 배열을 반환
배열 0번째 -> 현재 state 변수, 배열 1번째 -> 이 변수를 갱신할 수 있는 함수
useState의 인자로 넘겨주는 값 -> state의 초깃값
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);- isChecked : state를 저장하는 변수
- setIsChecked : state isChecked 를 변경하는 함수
- useState : state hook
- false : state 초깃값
import { useState } from "react"; //useState 함수 react에서 불러오기 function CheckboxExample() { // 1번 코드를 풀어쓰면 const [isChecked, setIsChecked] = useState(false); // 1번 //... // 2번 코드와 같습니다. const stateHookArray = useState(false); // 2번 const isChecked = stateHookArray[0]; const setIsChecked = stateHookArray[1]; }isChecked 가 boolean 값을 가지기 때문에 true or false 여부에 따라 다른 결과가 보이도록 삼항연산자를 사용
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>state 갱신하기
state를 갱신하려면 state 변수를 갱신할 수 있는 함수인 setIsChecked 를 호출
사용자가 체크박스 값을 변경하면 onChange 이벤트가 이벤트 핸들러 함수인 handleChecked 를 호출하고, 이 함수가 setIsChecked 를 호출하게 됩니다. setIsChecked 가 호출되면 호출된 결과에 따라 isChecked 변수가 갱신되며, React는 새로운 isChecked 변수를 CheckboxExample 컴포넌트에 넘겨 해당 컴포넌트를 다시 렌더링
function CheckboxExample() { const [isChecked, setIsChecked] = useState(false); const handleChecked = (event) => { setIsChecked(event.target.checked); }; return ( <div className="App"> <input type="checkbox" checked={isChecked} onChange={handleChecked} /> <span>{isChecked ? "Checked!!" : "Unchecked"}</span> </div> ); }React state 주의점
React 컴포넌트는 state가 변경되면 새롭게 호출되고, 리렌더링 됩니다.
React state는 상태 변경 함수 호출로 변경해야 합니다. 강제로 변경을 시도하면 안 됩니다. 상태 변경 함수 사용은 React와 개발자의 약속이기 때문에 지켜주셔야 합니다. 강제로 변경을 시도하면, 리렌더링이 되지 않는다거나, state가 제대로 변경되지 않습니다.
반응형'codeStates front-end > React' 카테고리의 다른 글
[React] 실습 - React Twittler State & Props (0) 2023.01.30 [React] 이벤트 처리 & Controlled Component & React 데이터 흐름 (0) 2023.01.26 [React] 실습 - react twittler SPA (0) 2023.01.25 [React] SPA, Router (0) 2023.01.25 [React] 실습 - react twittler (1) 2023.01.20