-
[JS] chapter11. DOM/DOM 다루기(CRUD)codeStates front-end/Java Script 2023. 1. 5. 16:11반응형

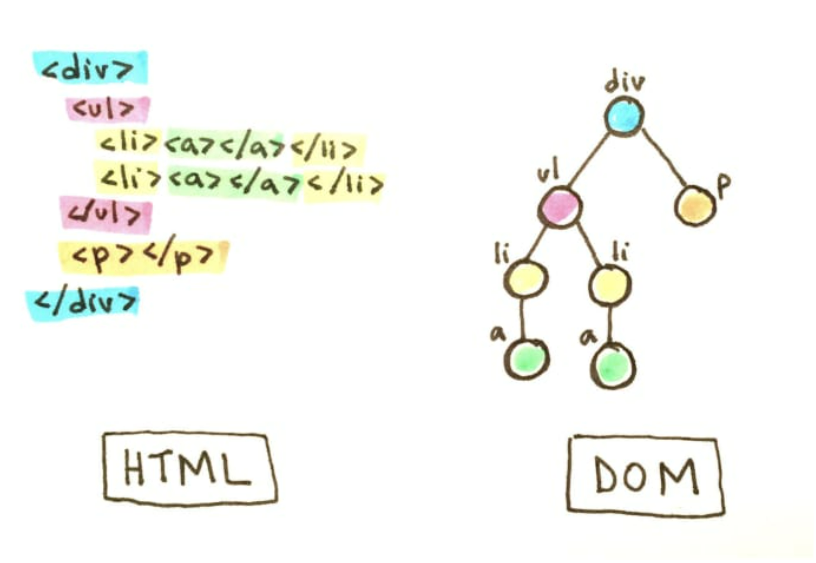
DOM (Document Object Model)
HTML 요소를 object 처럼 조작할 수 있는 모델 즉, DOM으로 HTML을 조작 가능하다.
HTML안의 JS 파일을 적용하기 위해 <script> 태그를 이용
<script src="myScriptFile.js"></script>----------------------------------------------------------------------------------->
script 요소를 만나면 html 코드보다 먼저 실행된다.
<script> 요소를 추가하는 두 가지 대표적인 사례
1. <head> 안쪽에 삽입
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <!-- script 요소 삽입 위치 --> <script src="myScriptFile.js"></script> </head> <body> <div id="msg">Hello JavaScript!</div> </body> </html>2. <body> 요소가 끝나기 전에 삽입
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <div id="msg">Hello JavaScript!</div> <!-- script 요소 삽입 위치 --> <script src="myScriptFile.js"></script> </body> </html>myScriptFile.js
console.log('welcome JavaScript'); let msgElement = document.querySelector('#msg'); console.log(msgElement);-> 두 방식 모두 첫 번째 콘솔은 출력되만 두 번째 콘솔은 출력이 안되는 예시가 있다.
<실습코드>
<html> <body> <div id="nav"> <div class="logo"></div> <div class="menu-wrapper"> <div class="menu"></div> <div class="menu"></div> <div class="menu"></div> <div class="profile-photo"></div> </div> </div> <div id="news-contents"> <div class="news-content-wrapper"> <div class="news-picture"></div> <div class="news-title"></div> <div class="news-description"></div> </div> </div> <div id="footer"></div> </body> </html><실습해설>
1) body 요소의 자식 요소는? nav, news-contents, footer
js 에서 DOM은 document 객체에 구현
console.dir(document.body) 에서 확인 가능 -> dom의 객체 모습으로 출력
2) news-contents인 div 요소의 부모 요소는? body
DOM 다루기
document 객체에는 많은 속성과 메서드가 존재
-> CRUD(Create, Read, Update and Delete)의 집중
<실습코드>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Document</title> </head> <body> <div id="container"> <h2>Tweet List</h2> <div class="tweet">hello</div> <div class="tweet">world</div> <div class="tweet">code</div> <div class="tweet">states</div> </div> </body> </html>style.css
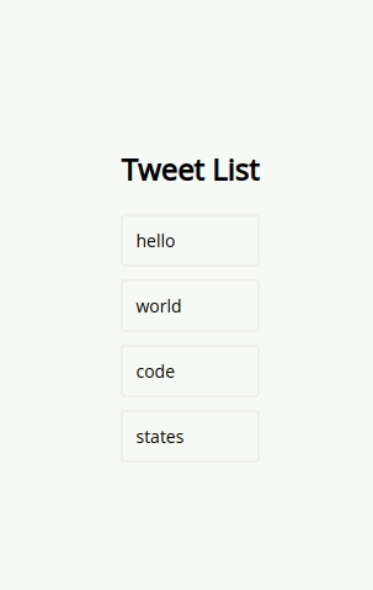
@import url("https://fonts.googleapis.com/css?family=Open+Sans&display=swap"); * { box-sizing: border-box; } body { background-color: #f9fafb; font-family: "Open Sans", sans-serif; display: flex; align-items: center; justify-content: center; min-height: 100vh; margin: 0; } .container { background-color: #fff; border-radius: 5px; box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3); width: 400px; padding: 30px 40px; } h2 { text-align: center; margin: 0 0 20px; } .tweet { margin-bottom: 10px; padding-bottom: 20px; position: relative; border: 2px solid #f0f0f0; border-radius: 4px; display: block; width: 100%; padding: 10px; font-size: 14px; }출력 화면

CREATE
새로운 요소를 만드는 방법(개발자 콘솔, js파일 만들어서 실습해보기)
document.createElement('div') // <div></div> const tweetDiv = document.createElement('div')-> 아직은 화면 출력 x , 구조 연결이 아닌 떠 있는 상태
APPEND
create에 생성한 tweetDiv를 트리 구조와 연결
const tweetDiv = document.createElement('div') // tweetDiv 생성 document.body.append(tweetDiv) // tweetDiv를 body에 넣는다READ
엘리먼트 정보를 조회하기 위해서는 querySelector의 첫번째 인자로 셀렉터를 전달하여 확인
셀렉터 : HTML 요소("div"), id("#tweetList"), class(.tweet)
const oneTweet = document.querySelector('.tweet') const tweets = document.querySelectorAll('.tweet') // Array-like Object // getElementById와 querySelector로 각각 받아 온 container 요소는 하나의 요소 const getOneTweet = document.getElementById('container') const queryOneTweet = document.querySelector('#container') console.log(getOneTweet === queryOneTweet) // true // container의 맨 마지막 자식 요소로 tweetDiv를 추가 const container = document.querySelector('#container') const tweetDiv = document.createElement('div') container.append(tweetDiv)UPDATE
기존에 생성한 빈 div 태그를 업데이트하여 다양한 작업을 진행
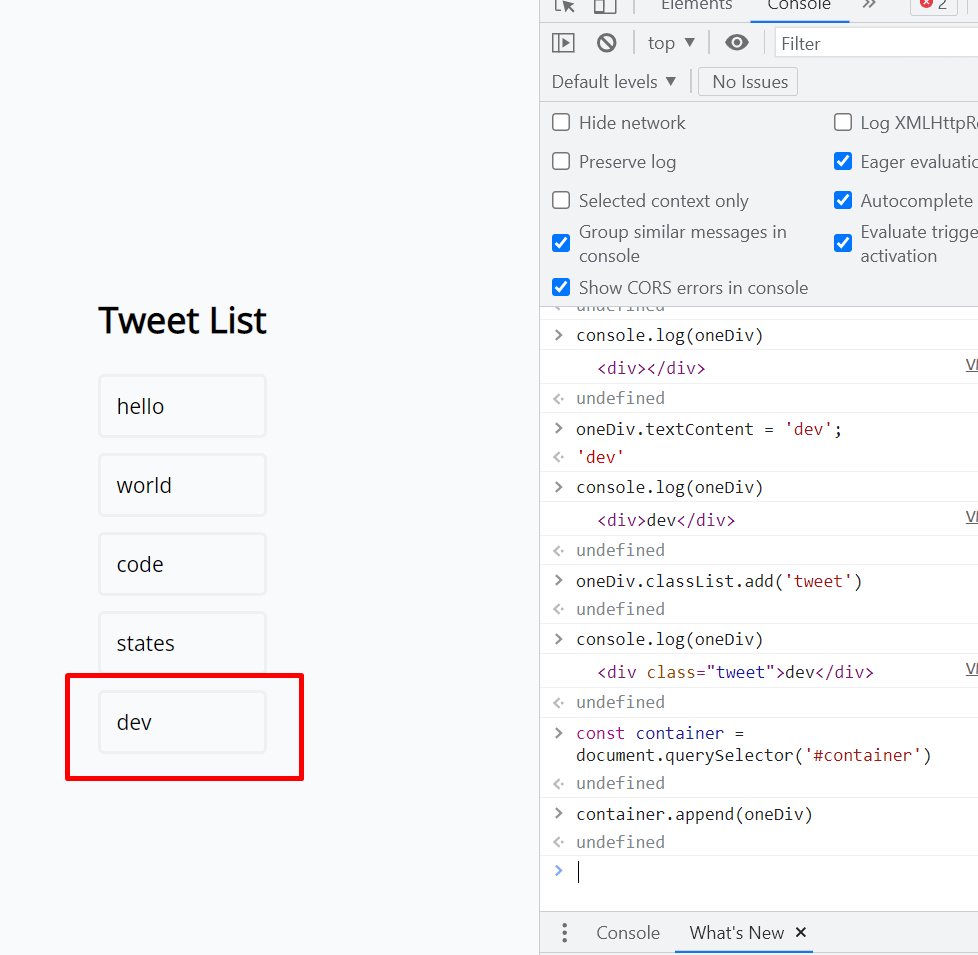
// oneDiv <div> 요소 생성 onst oneDiv = document.createElement('div'); console.log(oneDiv) // <div></div> // textContent를 사용해서 비어있는 div 엘리먼트에 문자열 입력 oneDiv.textContent = 'dev'; console.log(oneDiv) // <div>dev</div> // css 스타일링 적용 oneDiv.classList.add('tweet') console.log(oneDiv) // <div class="tweet">dev</div> // append를 이용해 container의 자식 요소를 추가 const container = document.querySelector('#container') container.append(oneDiv)<최종화면>

DELETE
만들어진 CRUD를 삭제하는 방법
const container = document.querySelector('#container') const tweetDiv = document.createElement('div') container.append(tweetDiv) tweetDiv.remove() // 이렇게 append 했던 요소를 삭제할 수 있다. // 모든 자식 요소를 지우려면? document.querySelector('#container').innerHTML = ''; // BUT innerHTML을 이용하는 방법은 편리하지만, 반복문 활용 가능 // 첫 번째 자식 요소를 삭제하는 코드 const container = document.querySelector('#container'); while (container.firstChild) { container.removeChild(container.firstChild); } // 반복문이 끝난 뒤에 새롭게 추가할 수도, 자식 요소를 하나만 남기게 가능 const container = document.querySelector('#container'); while (container.children.length > 1) { container.removeChild(container.lastChild); } // 직접 클래스 이름이 tweet인 요소만 찾아서 지우는 방법 const tweets = document.querySelectorAll('.tweet') tweets.forEach(function(tweet){ tweet.remove(); }) // or for (let tweet of tweets){ tweet.remove() }반응형'codeStates front-end > Java Script' 카테고리의 다른 글
[JS] chapter12. 이벤트 객체 (0) 2023.01.06 [JS] chapter12. 유효성 검사/ <실습> 회원가입 구현 / classList error (0) 2023.01.06 [JS] chapter10. JavaScript Koans (0) 2023.01.05 [JS] chapter9. spread/rest 문법 (0) 2023.01.05 [JS] Chapter 8. 클로저 (0) 2023.01.05